In today’s digital age, having an accessible website is crucial, yet it often takes a backseat to flashy visuals. With 8 million Canadians and 1.3 billion people globally living with disabilities, it's vital that e-commerce sites are accessible to everyone, regardless of their physical, cognitive, or sensory abilities. Prioritizing accessibility ensures inclusivity and broadens the reach, making the platform welcoming to all users.
What Is Accessibility In E-Commerce And Why Is It Important?

An accessible e-commerce site is one that allows users of all ages, abilities, contexts, skill levels, and locations with an internet connection to access and navigate the site seamlessly.
Let's be real – making your e-commerce website accessible isn't just a nice-to-have, it's a must-have. And there are some pretty solid reasons why you should prioritize it.
Legal Compliance
In many countries, websites are legally obligated to meet certain accessibility standards. In the US, for instance, if your site doesn't comply with the Web Content Accessibility Guidelines (WCAG) 2.1, you could find yourself in hot water with a lawsuit. And these cases are no joke – according to a recent report, the number of non-compliance lawsuits has skyrocketed from 3,500 in 2020 to over 4,000 in 2022.
Ethical Responsibility
There's a strong ethical argument for making your site accessible too. By doing so, you're promoting inclusivity and ensuring that people with disabilities – who make up a significant portion of the population and consumer base – can access and enjoy your online store just like anyone else.
Improved User Experience
Accessible design isn't just beneficial for people with disabilities. It actually improves the overall user experience for everyone. Compliant e-commerce sites tend to be more intuitive, easier to navigate, and generally more user-friendly. Happier customers and potentially higher conversion rates.
Business Advantages
By making your e-commerce platform accessible, you're tapping into a massive market opportunity. People with disabilities and their families control a staggering $490 billion in discretionary spending in the US alone. That's a lot of potential customers you could be missing out on.
How To Check If Your Site Is Accessible?
There are many online tools available to check your website's accessibility. Here are our top recommendations for free tools that will help you find accessibility errors and provide guidance on making your website more accessible:
WAVE Evaluation Tool (Browser Extension)
This handy little extension, developed by WebAIM.org, is about as straightforward as it gets. It'll put some icons right onto your webpage, highlighting potential issues like low contrast text, missing alt text for images, incorrect ARIA labels, and any structural hiccups with your headings. Simple, but effective.
Silktide (Chrome Extension)
This one's a real favorite among web devs, giving you access to over 200 accessibility checks. Silktide doesn't just point out the problems, though – it also provides helpful guides on how to fix each issue. Plus, it's got some neat features that simulate different disabilities, so you can really get a feel for the barriers your users might be facing when navigating your site.
Accessibility Checker
If you're looking for a no-frills scanning tool that cuts straight to the chase, this free option might be right up your alley. It'll outline the critical accessibility issues on your site, highlighting the problematic elements and code snippets. But it doesn't stop there – it'll also explain who these issues could impact and give you step-by-step guidance on how to resolve them.
If you want to explore more tools, we recommend visiting the Web Accessibility Evaluation Tools List. The W3C maintains a comprehensive list of web accessibility evaluation tools that can help you determine if your web content meets accessibility guidelines and standards.
The POUR Principles Of Accessibility

The Web Content Accessibility Guidelines (WCAG) are internationally agreed upon standards established to help content authors and developers create web content – whether a website, web application, or other digital technology – with accessibility in mind.
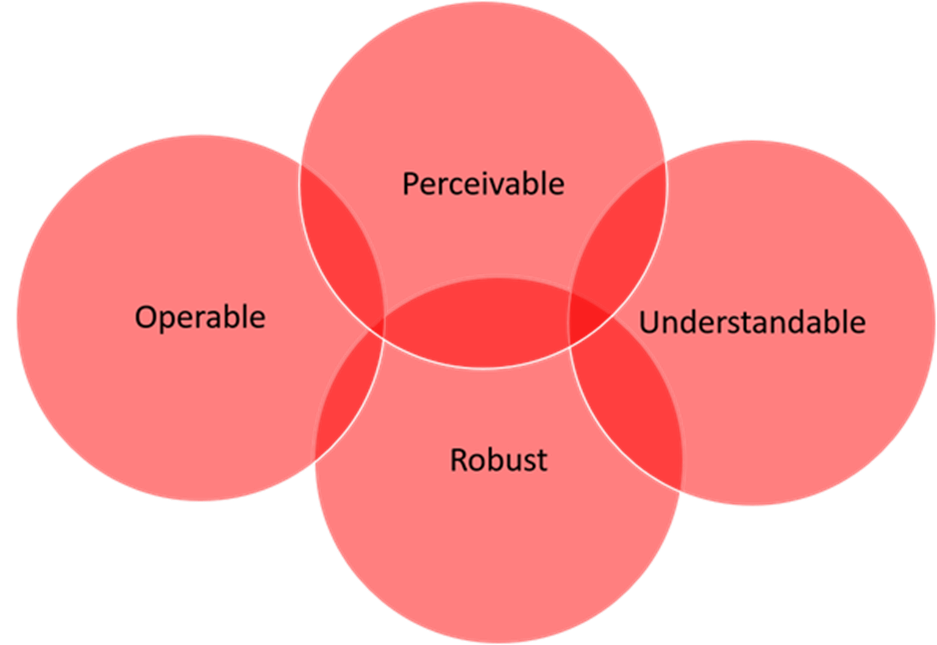
There are four main guiding principles of accessibility upon which the WCAG has been built. These four principles are known by the acronym POUR for Perceivable, Operable, Understandable, and Robust.
The 4 Principles Of Accessibility
Perceivable
Content and user interface components must be presentable to users in ways they can perceive. This means that information and components cannot be invisible to all senses. Some key requirements include:
- Providing text alternatives for non-text content like images and videos
- Ensuring sufficient color contrast between text and background
- Allowing content to be presented in different ways without losing meaning (e.g. simplifying layout for easier reading)
Operable
User interface components and navigation must be operable. This means users must be able to operate the interface and it cannot require interaction that a user cannot perform. Examples include:
- Ensuring all functionality is available from a keyboard for users who cannot use a mouse
- Providing enough time for users to read and use content
- Helping users avoid and correct mistakes when inputting data
Understandable
Information and operation of the user interface must be understandable. This means the content and interface operation cannot be beyond the understanding of the user. Key points are:
- Making text readable and understandable
- Making the website operate and navigate in predictable ways
- Helping users avoid and correct mistakes when inputting data
Robust
Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies. As technologies evolve, content should remain accessible. This involves:
- Maximizing compatibility with current and future user agents (browsers, assistive tech, etc.)
- Following accessibility standards and best practices
The 3 Levels Of Compliance – A, Aa, And Aaa
To help measure and achieve accessibility, WCAG provides three increasing levels of compliance: A, AA, and AAA. Think of them as difficulty tiers, with A being the basics and AAA being the ultimate goal (though quite challenging). While Level A lays the groundwork, Level AA strikes a balance between accessibility and practicality for most websites. AAA is the aspirational level that takes inclusion to the highest degree, even if not 100% achievable in all cases.
Level A
Level A is the minimum requirement, covering fundamental accessibility needs. Meeting all Level A criteria ensures your site provides at least basic access, although users with disabilities may still face significant barriers. Some key Level A items include alt-text for images, keyboard navigation, and not relying solely on color to convey info.
Level AA
Level AA is the widely accepted target that most organizations aim for. By satisfying Level A and AA, your site becomes reasonably accessible to most users, including those with various disabilities. Notable AA criteria involve sufficient color contrast, clear form labels/instructions, and logical heading structures.
Level AAA
Level AAA is the pinnacle of accessibility - the gold standard that removes barriers for the maximum number of users possible. However, full AAA compliance is rare since some criteria may not be feasible for all types of content. AAA guidelines include things like sign language interpretation for videos and extremely high color contrast ratios.
Accessibility Best Practices
Let's take a look at some of the most common issues related to WCAG 2.1 violations that can severely impact the online shopping experience:
- Low Contrast Text: Having text with insufficient color contrast against the background can make it extremely difficult or impossible for shoppers with visual impairments like low vision or color blindness to read the content on your website. This violates the perceivable principle of WCAG.
- Missing Alt Text for Images: Failing to provide descriptive alternative text for images prevents users who are blind or have visual impairments from understanding the purpose and meaning of those visual elements when using screen readers. This is a violation of the perceivable principle.
- Confusing Link Text: Links that lack descriptive text, such as "click here" or ambiguous phrases, or links that rely solely on images/icons without alternative text, create a poor experience for all users, especially those using screen readers or other assistive technologies. This violates the operable and understandable principles.
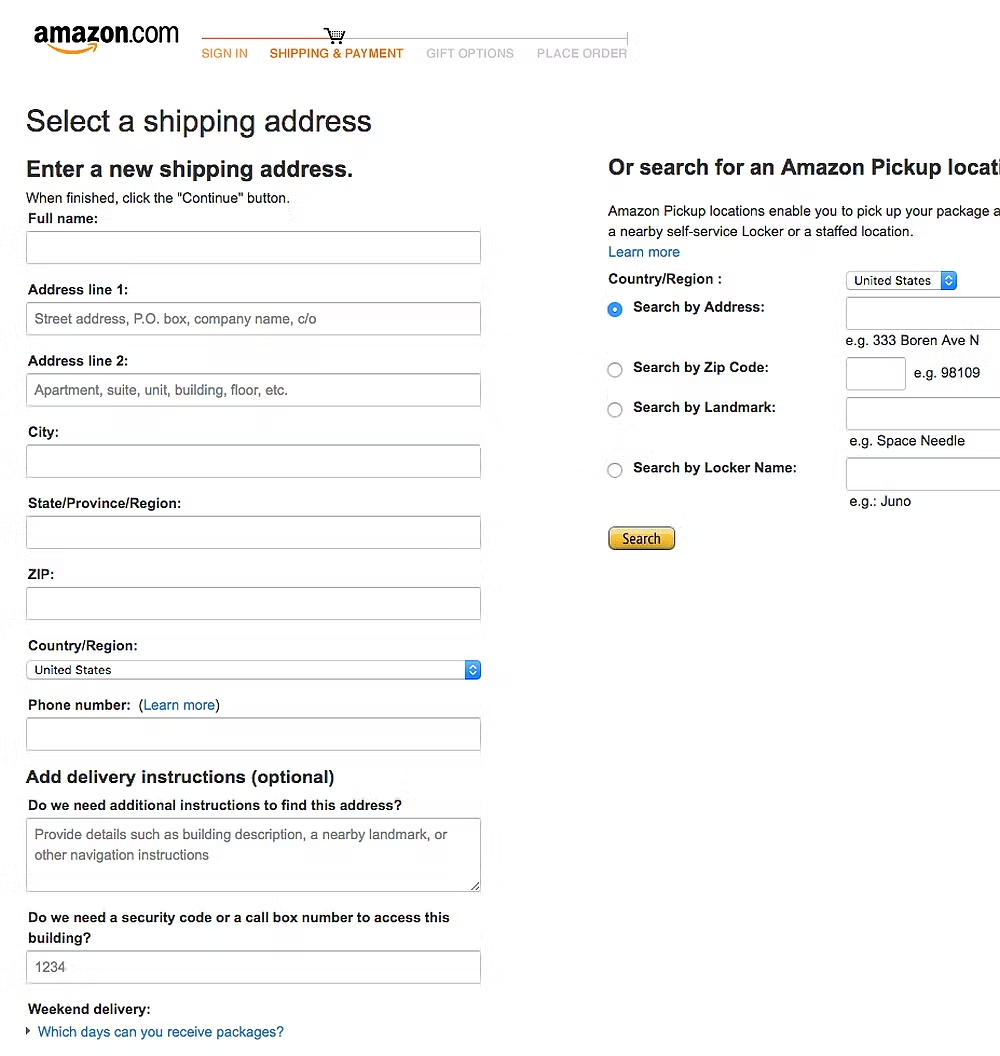
- Missing Form Field Labels: If form fields like those used during checkout lack clear text labels, it can cause significant confusion and difficulties for users with cognitive or visual impairments in understanding what information is required in each field. This violates the understandable principle.
So how can we make your site accessible?
Provide Clear Navigation And Structure
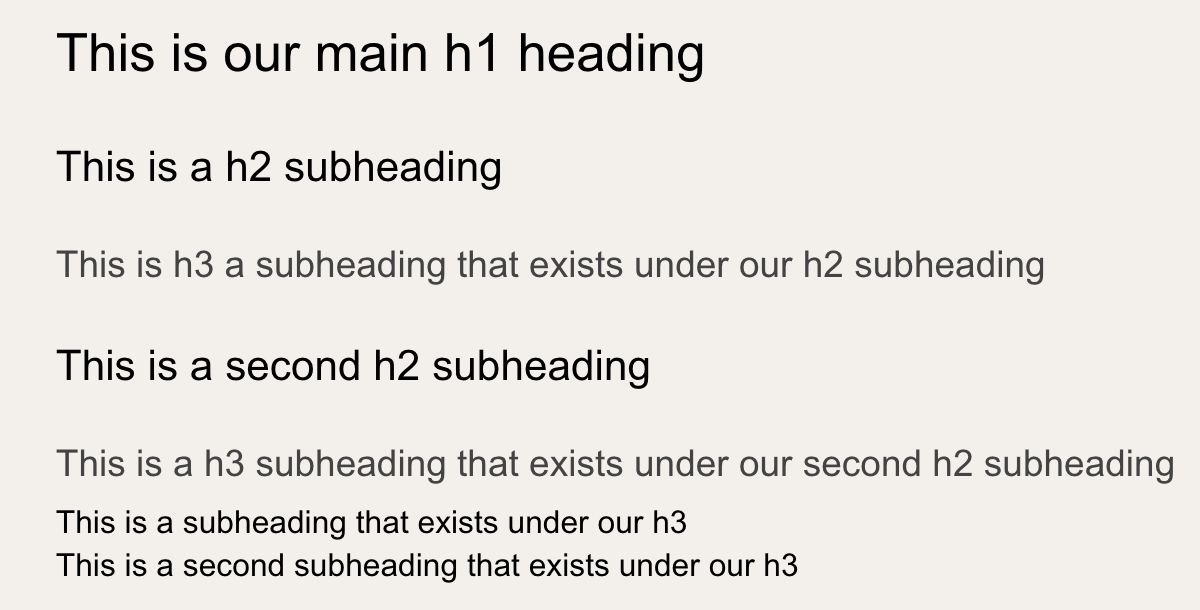
- Use proper headings (H1, H2, etc.) and semantic HTML elements to structure the checkout flow.

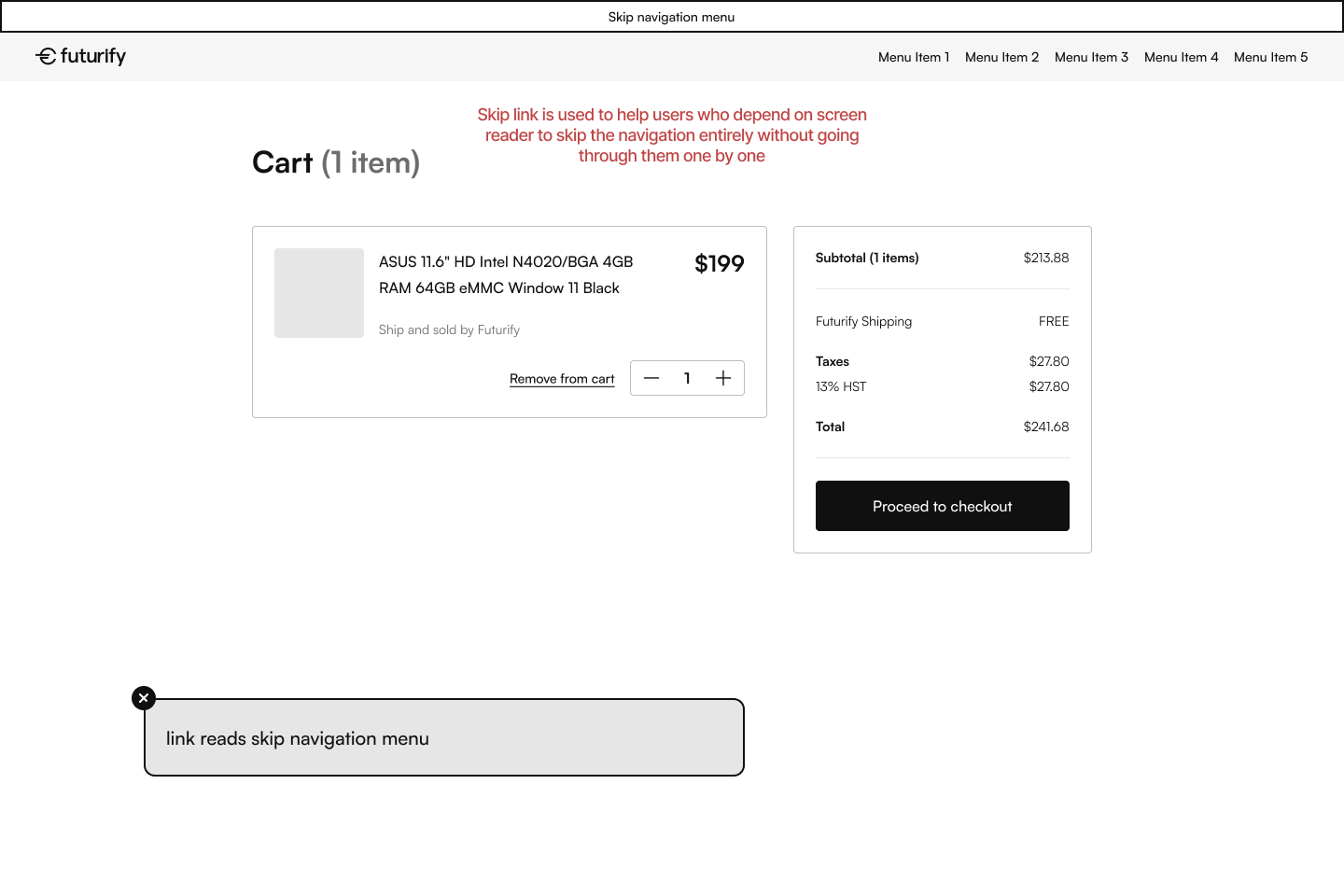
- Implement skip links or keyboard shortcuts to allow users to bypass repetitive content.

- Include breadcrumb trails and progress indicators for better orientation.
Optimize For Keyboard Navigation
- Make all interactive elements keyboard accessible with a logical tab order. For example, ensure users can tab through form fields, buttons, and dropdown menus in a sensible order.
- Provide visible focus indicators when navigating via keyboard. For example, add an outline or change the background color of the focused element.
- Avoid keyboard traps that prevent users from moving focus. For instance, ensure users can tab out of modal dialogs or dropdown menus.
Here's how to test keyboard navigation on a website:
Using Just Your Keyboard
Start by taking your hand off the mouse and use these main keys to navigate:
- Tab key to move through interactive elements like links, buttons, and form fields.
- Shift + Tab to go back to the previous element.
- Enter or Space to select or activate the currently focused element.
What To Check For
As you're tabbing through the site using only your keyboard, keep an eye out for the following:
- Key Functionality: Do the Tab, Shift+Tab, Enter, and Space keys work as expected to navigate and activate elements? No keys should be non-functional or behave unexpectedly.
- Logical Order: Is the tab order logical and intuitive? It should follow the visual layout, moving from top to bottom and left to right without skipping over or missing any interactive elements.
- Focus Visibility: Is it always clear which element has the current keyboard focus? There should be a visible indicator (like an outline or highlight) so you can easily track your position on the page.
- Full Functionality: Can you access and use all features of the website solely through keyboard navigation? This includes forms, dropdowns, modals, and any other interactive components.
- Keyboard Traps: Ensure you don't get trapped on any part of the page and are able to freely move the keyboard focus to all areas using Tab and Shift+Tab.
- Skip Links: Check if there's a "Skip to Main Content" link that allows you to bypass repetitive navigation when tabbing into the page.
Ensure Proper Labeling And Instructions On Forms

- Clearly label all form fields and associate them with inputs using <label> elements.
- Provide concise and descriptive instructions for completing each step. For example, "Enter your shipping address below."
- Identify required fields and format error messages clearly. Example: "Please enter a valid email address."
- Use clear and simple language that can be easily understood by everyone.
Implement ARIA Roles And Attributes
- Use ARIA roles, states, and properties to enhance semantics and context for screen readers. For example, <nav role="navigation"> or <button aria-expanded="false">Show more</button>
- Implement aria-live regions to dynamically announce form errors and success messages. Example: <div aria-live="polite">Order placed successfully!</div>
For more information on ARIA, please refer to this guidelines: https://www.w3.org/WAI/standards-guidelines/aria/
Provide Text Alternatives
- Include descriptive alternative text for images, icons, and multimedia content. Example: <img src="cart-icon.png" alt="Shopping Cart">
- Offer captions or transcripts for audio and video elements. Example: <video controls><track kind="captions" src="video-captions.vtt" srclang="en"></video>
Here are 3 tips to help you craft strong alt tags:
- Be Specific, But Concise: A good alt tag should accurately describe the image, but you don't need to go into excessive detail. Aim for under 125 characters and focus on conveying the essential information and purpose of the image in relation to the surrounding content.
- Skip Redundant Phrases: There's no need to start your alt text with "image of" or "photo of" – screen readers will already indicate that it's an image. Just get straight to describing what the image depicts.
- Explain the Context and Relevance: Don't just objectively describe the contents of the image. Provide context on why the image is included and how it relates to the overall page content or message. This added context helps users better understand the image's significance.
Maintain Sufficient Color Contrast

- Ensure text and interactive elements meet WCAG AA color contrast ratios (4.5:1 for normal text, 3:1 for large text). Use tools like WebAIM's Contrast Checker.
- Allow users to toggle a high contrast mode if needed.


Avoid Relying Solely On Colors
Color can be a powerful tool when used thoughtfully. But relying on it as the sole means of communication? That's not good practice. Here’s how you can address the color issue:
- Descriptive Labels: Accompany those color cues with clear text labels spelling out exactly what they mean – "Error", "Success", etc. No more guessing games.
- Tooltips: Provide additional context through tooltips that appear on hover or focus, giving users that extra bit of information.
- Underlines/Bold: Use underlines or bold formatting to further emphasize important info, creating another layer of visual distinction.
- Error Messages: Instead of just a vague red box, include an actual error message in plain language, explaining what went wrong and how to fix it.
Avoiding Ambiguous Link Text
Ambiguous text links like "Click here", "Read more", etc. provide no context about where the link goes or what it does. This is a poor user experience, especially for screen reader users.
To fix this, when adding links ensure the link text itself clearly describes the link's purpose or destination. For example:
- Instead of "Click here", use something like "Read more about our latest collection"
- Instead of "Learn more", try "Explore the items on sale"
For links on images/icons (common on e-commerce pages), always include descriptive alternative text that explains what clicking that image/icon link will do.
Provide Accessible Customer Support
- Offer multiple support channels like phone, live chat, or email for assistance. Ensure these channels are accessible (e.g., live chat with keyboard navigation, phone support with TTY/TDD options).
- Train support staff to cater to customers with diverse accessibility needs. Provide resources and guidelines for assisting users with disabilities.
Other Practices You Can Apply
- Breaking Down Steps: Simplify the checkout process by breaking it into smaller, more manageable steps. This approach helps shoppers with disabilities navigate the process without feeling overwhelmed.
- Simplify Website Design: Reduce visual and auditory distractions by minimizing flashy animations, bright colors, and loud sound effects. A clean and straightforward design enhances accessibility.
- Organize Information: Present information in small, well-organized chunks. Clear and logical information layout helps prevent sensory overload.
- Increase Clickable Areas: Ensure buttons and links are large enough and spaced adequately. Designing larger clickable areas with sufficient whitespace improves usability for all users.
- Easy Form Selection: Make form elements large and easy to select, with ample space between items. Providing clear, concise instructions reduces confusion and frustration during form completion.
- Auto-filling Forms: Offer auto-fill options to save users with motor impairments from typing manually. Allowing users to save their information for future use also simplifies repeat interactions. Breaking long forms into smaller sections can prevent users from feeling overwhelmed or fatigued.
Learning Resources
The Guidelines
- https://www.w3.org/TR/WCAG21/
- https://www.w3.org/WAI/standards-guidelines/aria/
- https://www.aoda.ca/
- https://css-tricks.com/comparing-jaws-nvda-and-voiceover/
The Videos
- You Suck At Accessibility (But You Don't Have To)
- ARIA HTML Tutorial - What is ARIA & Why it's Important to Use!
- Accessible Web Design: What Is It & How To Do It
- Screen Reader Demo for Digital Accessibility
- Understanding Assistive Technology: Desktop Screen Readers
- Visually-Impaired Woman Demonstrates How She Uses an iPhone | NowThis
- How Blind People Use Technology (My Apple Products - An Introduction to Voice Over)
References
- Make it Fable. "The State of Online Shopping for People with Disabilities." Make it Fable, https://makeitfable.com/insights/insights-the-state-of-online-shopping-for-people-with-disabilities/#:~:text=Amazon%3A%20leading%20across%20these%20three,of%20their%20online%20shopping%20needs.
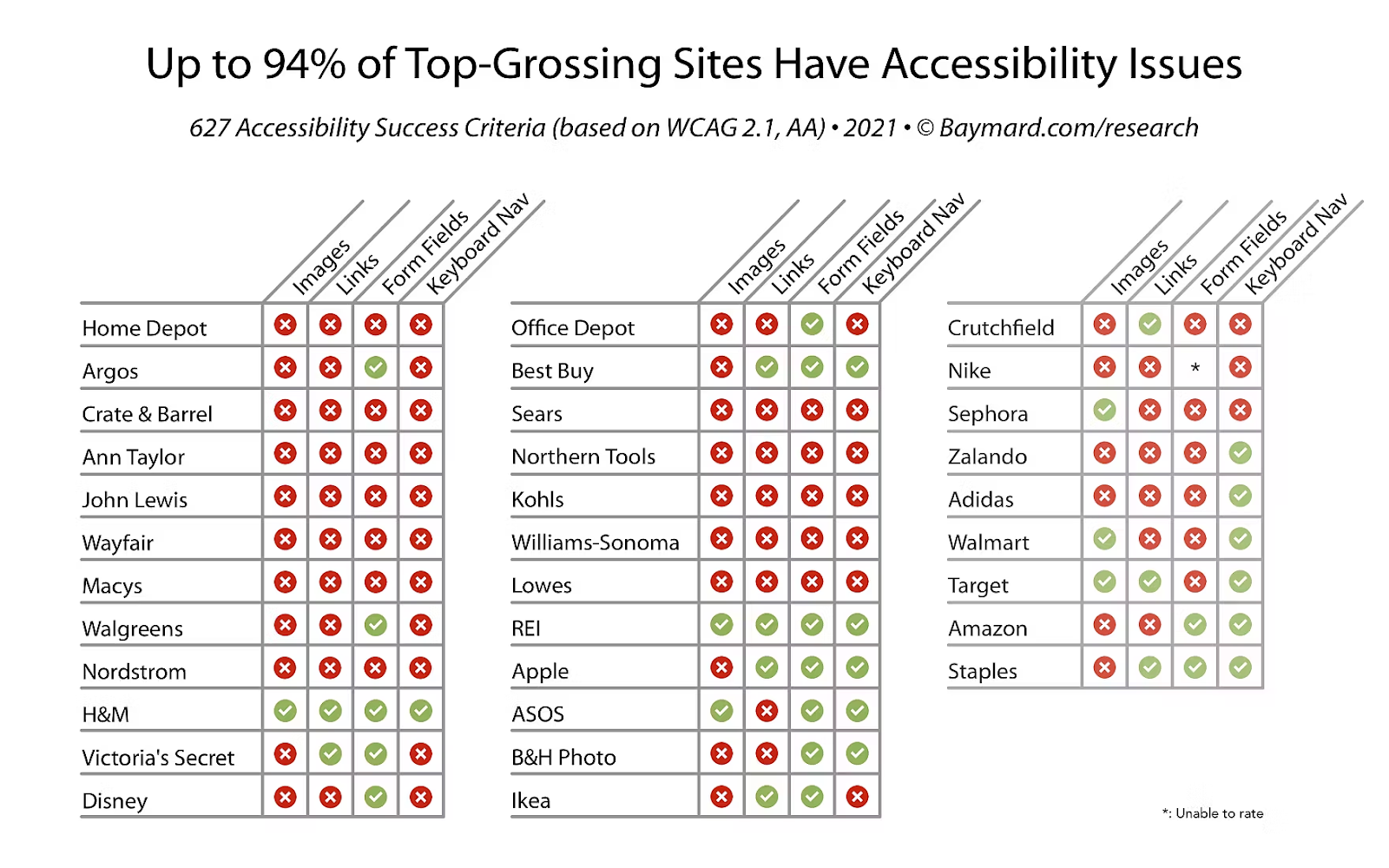
- Baymard Institute. "Accessibility Benchmark Launch." Baymard Institute, https://baymard.com/blog/accessibility-benchmark-launch.
- Solve. "How to Make a Website Accessible." Solve, https://solve.co.uk/web-design-tips/how-to-make-a-website-accessible/.
- Ingrid. "E-commerce Accessibility." Ingrid, https://www.ingrid.com/blog/e-commerce-accessibility.
- Karlove, June. "Accessibility of E-commerce: Inclusive Shopping Experience." June Karlove, https://www.junekarlove.com/insights/accessibility-of-ecommerce-inclusive-shopping-experience.

